Publicado 08 feb 2023
Buenas compañeros!
Si estáis desde viendo este post desde la web podréis ver que ha habido un rediseño de interfaz. En lo personal me gusta, sin embargo esta nueva letra se me hace muy difícil de ver. Por ello, he tomando de referencia el trabajo del compañero Rafitamolin y he decidido crear mis propios estilos y quiero compartirlos con vosotros.
¿CÓMO INSTALARLOS?

Para instalar los estilos es necesario tener instalado el plugin Stylus en el navegador. Podéis descargar las extensiones aquí:
Una vez instalada la extensión únicamente basta con hacer click en cualquiera de los enlaces de los estilos que se encuentran más abajo. Una vez hecho esto se abrirá una nueva pestaña con el estilo seleccionado, solo basta con hacer click en el botón situado en la parte superior izquierda Install style y listo!
CAPTURAS

Aquí os dejo una imagen de cada estilo para que os podáis hacer a la idea de lo que cambia
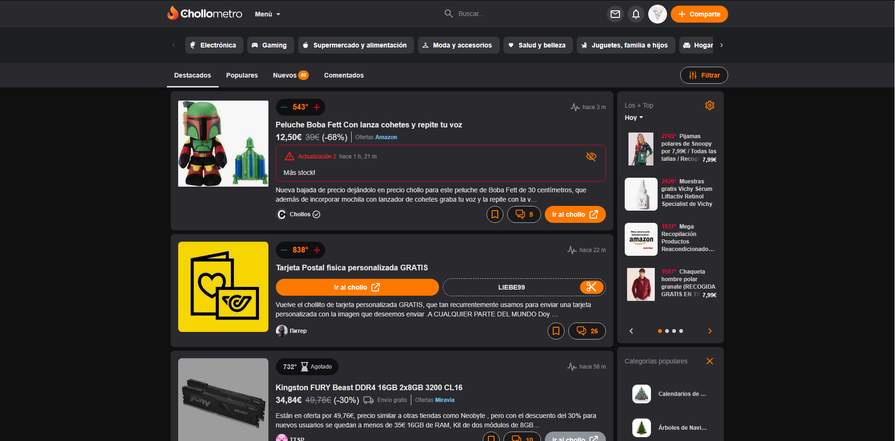
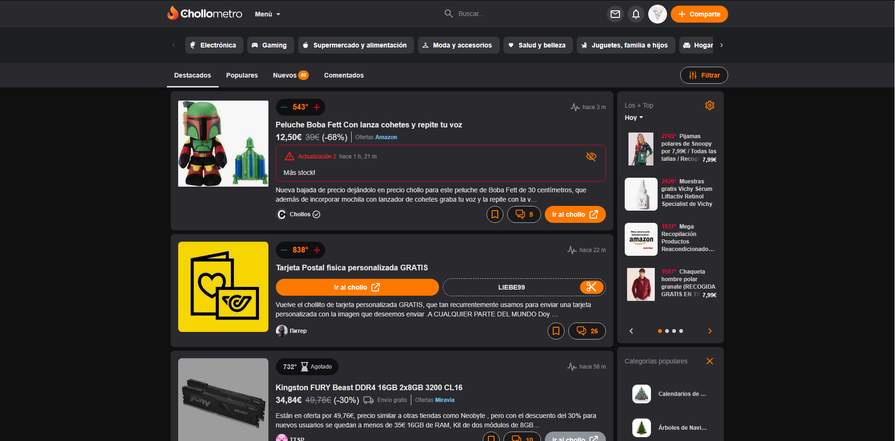
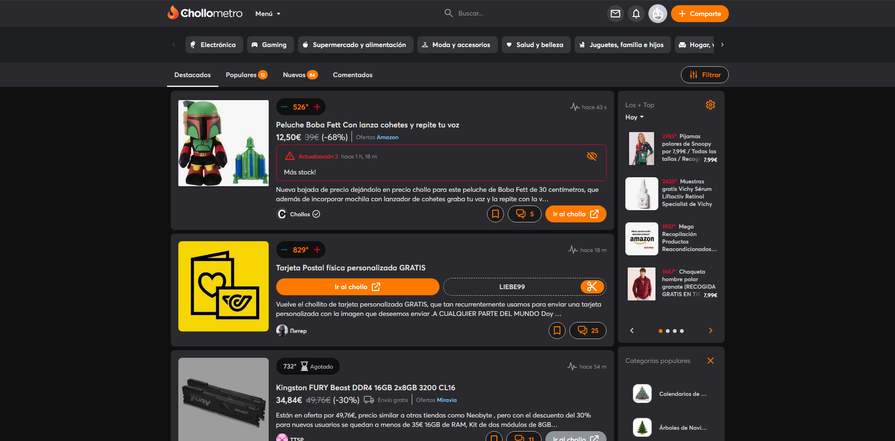
MODO OSCURO ORIGINAL

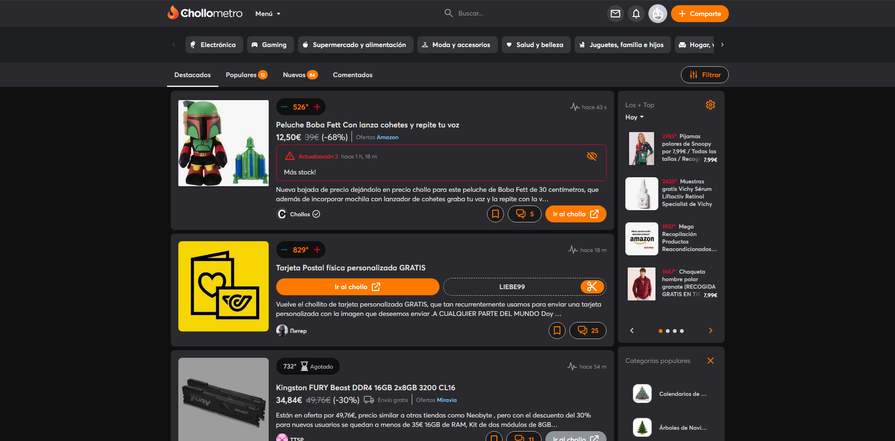
MODO OSCURO FUENTE NUEVA

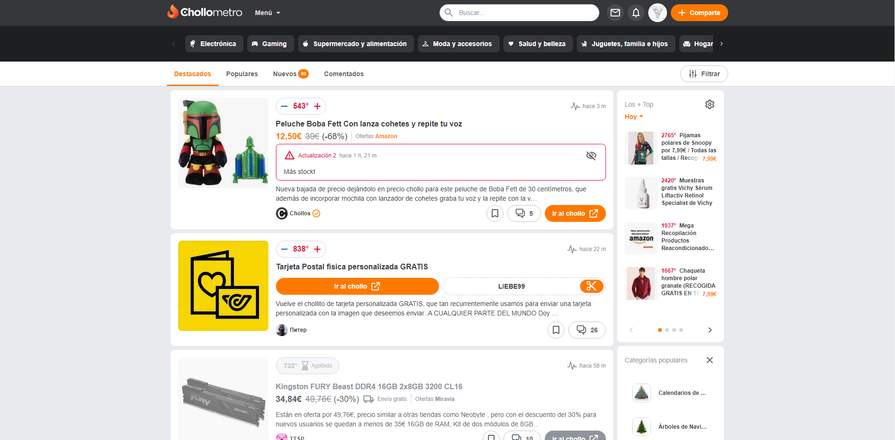
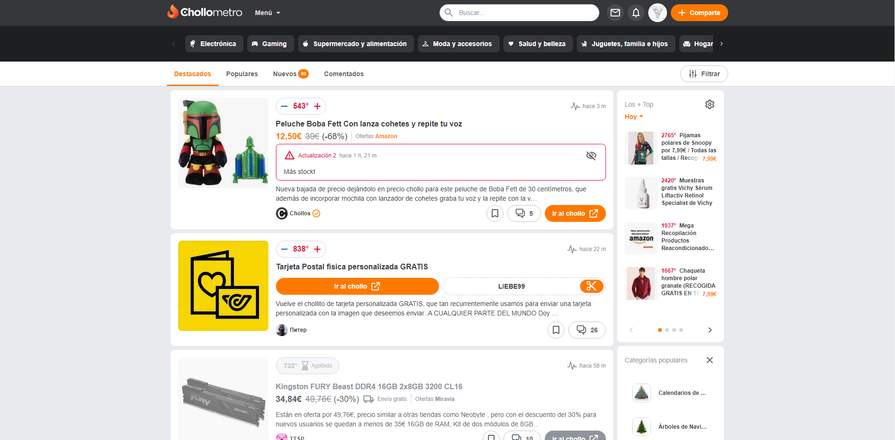
MODO LETRA ORIGINAL

Muchas gracias a todo el Staff de la página y a todos los que participáis a diario!
Código fuente
Si estáis desde viendo este post desde la web podréis ver que ha habido un rediseño de interfaz. En lo personal me gusta, sin embargo esta nueva letra se me hace muy difícil de ver. Por ello, he tomando de referencia el trabajo del compañero Rafitamolin y he decidido crear mis propios estilos y quiero compartirlos con vosotros.
¿CÓMO INSTALARLOS?

Para instalar los estilos es necesario tener instalado el plugin Stylus en el navegador. Podéis descargar las extensiones aquí:
Una vez instalada la extensión únicamente basta con hacer click en cualquiera de los enlaces de los estilos que se encuentran más abajo. Una vez hecho esto se abrirá una nueva pestaña con el estilo seleccionado, solo basta con hacer click en el botón situado en la parte superior izquierda Install style y listo!
- Modo oscuro original --> Se parece mucho al hecho por el compañero Rafitamolin pero con mi toque personal
- Modo oscuro fuente nueva --> Simplemente aplica un modo oscuro a la nueva web
- Modo Letra original --> Cambia únicamente el tipo de letra a el que había antes.
CAPTURAS

Aquí os dejo una imagen de cada estilo para que os podáis hacer a la idea de lo que cambia
MODO OSCURO ORIGINAL

MODO OSCURO FUENTE NUEVA

MODO LETRA ORIGINAL

Muchas gracias a todo el Staff de la página y a todos los que participáis a diario!
Código fuente
Actualizaciones de la comunidad
Temas Reciente
17 comentarios
Ordenados porPara la gente que tiene decenas de notificaciones y le cuesta gestionarlas porque salen en una ventana emergente muy estrecha, he hecho una modificación para que se vea más ancha esa ventana emergente, y más centrada.
Quien tenga temas de estos con la extensión Stylus que nos dijo el crack , solo tiene que editar su tema activo o crear una copia y poner las siguientes líneas de código antes del último símbolo }
.popover-content.flex--inline.popover-content--expand {
width: 80% !important;
}
.popover.popover--menu.popover--border-navDropDownPrimary.popover--arrow-navDropDownPrimary.zIndex--fixed.popover--visible.popover--layout-s {
width: 80% !important; left: 400px !important;
} (editado)
no entiendo por qué afecta al scroll la ubicación y anchura de la ventana, si se te ocurre algo comenta. (editado)
Podrías cambiarle el nombre al estilo, porque dice Dark Theme o algo así (yo he editado el script y he puesto Chollometro fuente vieja)